- 10일차 프론트엔드 공부 -
<!DOCTYPE html>
<html lang="ko">
<head>
<title>나만의 일기장</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="container">
<div class="wrapper">
<div class="wrapper_head">
<h1 class="head_title">
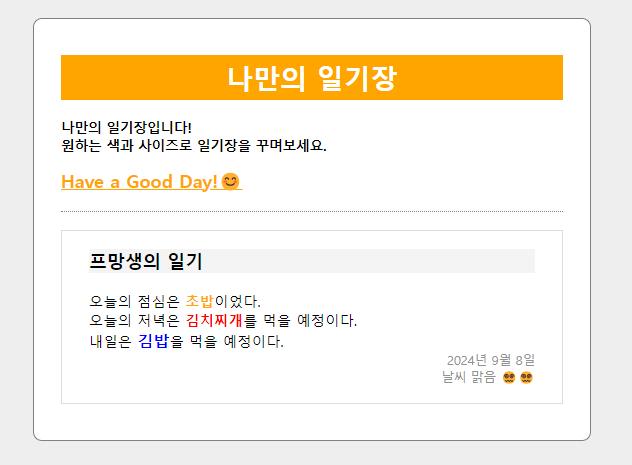
나만의 일기장
</h1>
<p class="head_subtitle">
나만의 일기장입니다!<br>
원하는 색과 사이즈로 일기장을 꾸며보세요.<br>
<span id="point">
Have a Good Day!😊
</span>
</p>
</div>
<div class="wrapper_body">
<div class="body_content">
<p class="body_title">
프망생의 일기
</p>
<p>
오늘의 점심은 <span class="food1">초밥</span>이었다. <br>
오늘의 저녁은 <span class="food2">김치찌개</span>를 먹을 예정이다. <br>
내일은 <span class="food3">김밥</span>을 먹을 예정이다.
</p>
<p class="body_date">
2024년 9월 8일 <br>
날씨 맑음 😵💫😵💫
</p>
</div>
</div>
</div>
</div>
</body>
</html>
* {
box-sizing: border-box;
margin: 0;
}
.container {
background: #eeeeee;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding: 50px 0;
}
.wrapper {
width: 620px;
padding: 40px 30px;
background-color: white;
border: 1px solid gray;
border-radius: 10px;
}
.wrapper_head {
margin-bottom: 20px;
padding-bottom: 20px;
border-bottom: 1px dotted gray;
}
.head_title {
background-color: orange;
color: white;
text-align: center;
font-size: 30px;
margin-bottom: 20px;
padding: 5px;
}
.head_subtitle {
font-size: 15px;
font-weight: 900;
}
#point {
color: orange;
font-size: 20px;
font-weight: 900;
text-decoration: underline;
display: block;
margin-top: 15px;
}
.wrapper_body {
border: 1px solid #dddddd;
padding: 20px 30px;
}
.body_title {
background-color: #f4f4f4;
font-weight: 700;
font-size: 20px;
margin-bottom: 20px;
}
.food1 {
color: orange;
font-weight: 600;
}
.food2 {
color: red;
font-weight: 600;
}
.food3 {
font-size: 18px;
color: blue;
font-weight: 600;
}
.body_date {
color: #919191;
font-size: 14px;
text-align: right;
}

'프론트엔드 공부 > 일기장 실습' 카테고리의 다른 글
| 11일차 프론트엔드 공부 - 일기장 실습 2 (1) | 2024.09.09 |
|---|