--프론트엔드 공부 01일차-
HTML(Hyper Text Markup Language) : 네트워크가 연결된 웹페이지에서 문서를 작성하고 읽고 공유하기 위해 만들어진 체
태그<tag> : tag를 통해 웹페이지에서 보여질 내용을 나타냄
<시작태그>내용</종료태그>
태그 : 약속된 명령어 -> 고유한 기능을 가지고 있다.
태그는 매우 많이 존재하기에 모두 외울 필요는 없다. 자주 쓰이는 것만 알고 있자!
태그 종류
꾸며주는 태그
<strong> 글씨를 굵게
<u> 글씨에 밑줄
<i> 글씨를 기울게
빈태그
<br> 줄 바꿈 .... 코드 작성 시 Enter를 입력해 줄 바꾸면 안되나요? 컴퓨터는 2칸 이상의 빈칸을 인식하지 못한다.
<hr> 선 긋기
특정 기능이 있는 태그
<button> 버튼 만들기
<textarea> 글씨를 입력 가능한 박스
이미지, 동영상 태그
<img src=”image.png”/>
<video muted=”muted” loop=”loop”>
<source src=”video.mp4”>
</video>
태그는 속성과 값으로 부가적인 기능을 구현할 수 있다. (= 꾸밀 수 있다는 의미!)
<input type=”text”> 글씨를 입력 가능한 텍스트 박스 생성
<input type=”password”> 입력 시 ***로 표시되는 텍스트 박스 생성
<input type=”checkbox”> 체크 박스 생성
<input type=”text” placeholder=”이름을 입력해 주세요”> 텍스트 박스 안에 ‘이름을 입력해 주세요’ 라는 문구 생성

태그의 특징
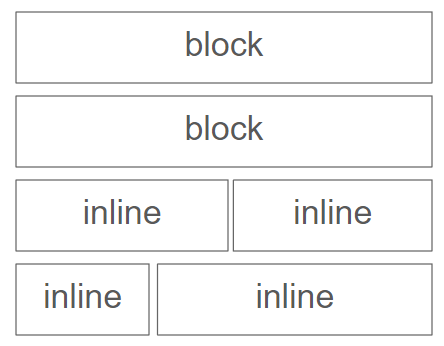
태그는 크게 block 와 inline으로 나눈다.
block -> 가로를 전체 차지함
ex) <div>, <h1>, <hr>
inline -> 자기 넓이 만큼만 차지한다.
ex) <span>, <input>, <img>
종속 태그 : 다른 태그와 상호작용해야만 작동한다.
부모태그 + 자식태그
ex) <select>, <ol>, <ul>
HTML 문서 구조
head 와 body 로 이루어져 있다.
head - 검색 엔진을 위한 영역
body - 브라우저에서 보여지는 영역
head
<title> -> 브라우저 상단에 보이는 사이트 이름
<meta> -> 인터넷 검색시 나오는 사이트 설명
body
<header> -> 사이트의 제일 윗 부분
<nav> -> 메뉴 바
<section> -> 컨텐츠가 있는 영역
실습1
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Hello world</title>
</head>
<body>
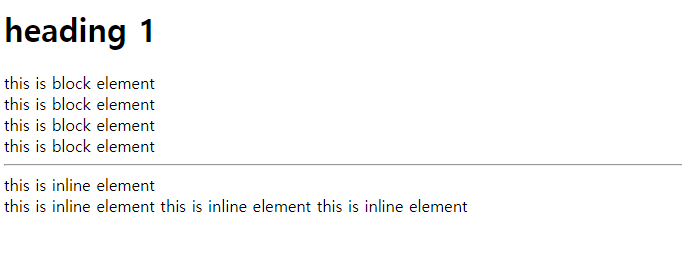
<h1>heading 1</h1>
<div>this is block element</div>
<div>this is block element</div>
<div>this is block element</div>
<div>this is block element</div>
<hr>
<span>this is inline element</span><br>
<span>this is inline element</span>
<span>this is inline element</span>
<span>this is inline element</span>
</body>
</html>
실습1
참고사항 :
<div> 는 bolck
<span> 은 inline
실습2
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
</head>
<body>
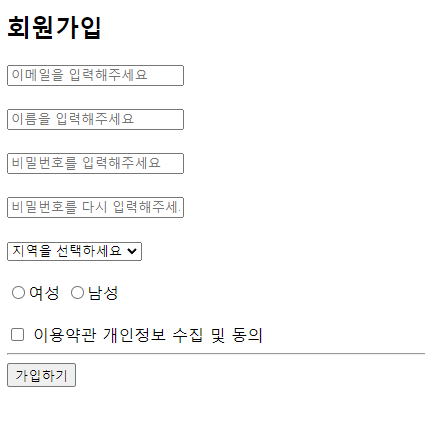
<h2>회원가입</h2>
<input type="text" placeholder="이메일을 입력해주세요"><br><br>
<input type="text" placeholder="이름을 입력해주세요"><br><br>
<input type="password" placeholder="비밀번호를 입력해주세요"><br><br>
<input type="password" placeholder="비밀번호를 다시 입력해주세요"><br><br>
<select>
<option disabled="true" selected="true">지역을 선택하세요</option>
<option>서울</option>
<option>경기</option>
<option>인천</option>
</select>
<br><br>
<input type="radio" name="gender">여성
<input type="radio" name="gender">남성
<br><br>
<input type="checkbox"> 이용약관 개인정보 수집 및 동의
<hr>
<button>가입하기</button>
</body>
</html>
실습2
참고사항 :
<input type="text" placeholder="이메일을 입력해주세요"> placeholder는 쉽게 말해서 미리보기
<input type="radio" name="gender">여성
<input type="radio" name="gender">남성
input 태그 안에 name이 있는 이유 - 둘 중 하나만 선택 가능하도록 하기 위해
<button>가입하기</button>와 <input type="button" value="가입하기">는 동일한 결과를 보여준다. 하지만 왜 전자를 쓰냐?
후자 같은 경우는 과거의 방식이다. 이 방식으로 코드를 작성하면 후에 버튼을 꾸미는게 한계가 생기게 된다.
'프론트엔드 공부 > html 기초' 카테고리의 다른 글
| 07일차 프론트엔드 공부 (0) | 2024.09.04 |
|---|---|
| 06일차 프론트엔드 공부 - 기초 JS 3 (2) | 2024.09.04 |
| 05일차 프론트엔드 공부 - 기초 JS 2 (0) | 2024.09.04 |
| 04일차 프론트엔드 공부 - 기초 JS (1) | 2024.09.04 |
| 02일차 프론트엔드 공부 -CSS의 기초 (1) | 2024.09.04 |