- 프론트엔드 공부 33일차 -



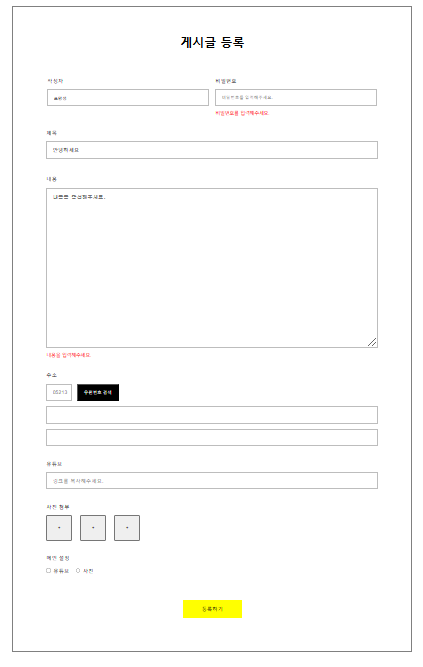
필수 입력 요소(이름, 비밀번호, 제목, 내용)을 입력하지 않고 게시글 등록 버튼을 터치하면 하단에 오류 메시지가 출력되도록 작성하였다.
만약 필수 입력 요소를 작성하면 오류메시지가 실시간으로 삭제되도록 하였다.
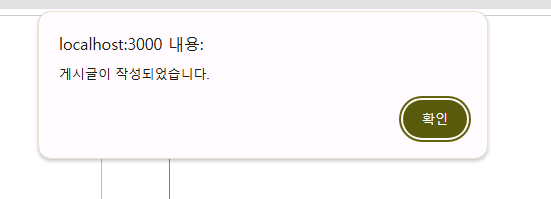
또한 모든 필수 요소 입력 시 게시글 작성 토스트 메시지가 출력되도록 하였다.
const [wirter, setWriter] = useState("");
const [pw, setPw] = useState("");
const [title, setTitle] = useState("");
const [content, setContent] = useState("");
const [wirterError, setWriterError] = useState("");
const [pwError, setPwError] = useState("");
const [titleError, setTitleError] = useState("");
const [contentError, setContentError] = useState("");
function onChangeWriter(event) {
setWriter(event.target.value);
if (event.target.value !== "") {
setWriterError("");
}
}
function onChangePw(event) {
setPw(event.target.value);
if (event.target.value !== "") {
setPwError("");
}
}
function onChangeTitle(event) {
setTitle(event.target.value);
if (event.target.value !== "") {
setTitleError("");
}
}
function onChangeContent(event) {
setContent(event.target.value);
if (event.target.value !== "") {
setContentError("");
}
}
function OnclickRegist() {
if (!wirter) {
setWriterError("이름을 입력해주세요.");
}
if (!pw) {
setPwError("비밀번호를 입력해주세요.");
}
if (!title) {
setTitleError("제목을 입력해주세요.");
}
if (!content) {
setContentError("내용을 입력해주세요.");
}
if (wirter && pw && title && content) {
alert("게시글이 작성되었습니다.");
}
}
'프론트엔드 공부 > React' 카테고리의 다른 글
| 35일차 프론트엔드 공부 - Graphql (0) | 2024.11.12 |
|---|---|
| 34일차 프론트엔드 공부 - 데이터 통신 (0) | 2024.11.03 |
| 32일차 프론트엔드 공부 - State (2) | 2024.10.27 |
| 31일차 프론트엔드 공부 -나만의 페이지 만들기 실습 01 (3) | 2024.10.26 |
| 30일차 프론트엔드 공부 - Node.js (0) | 2024.10.20 |