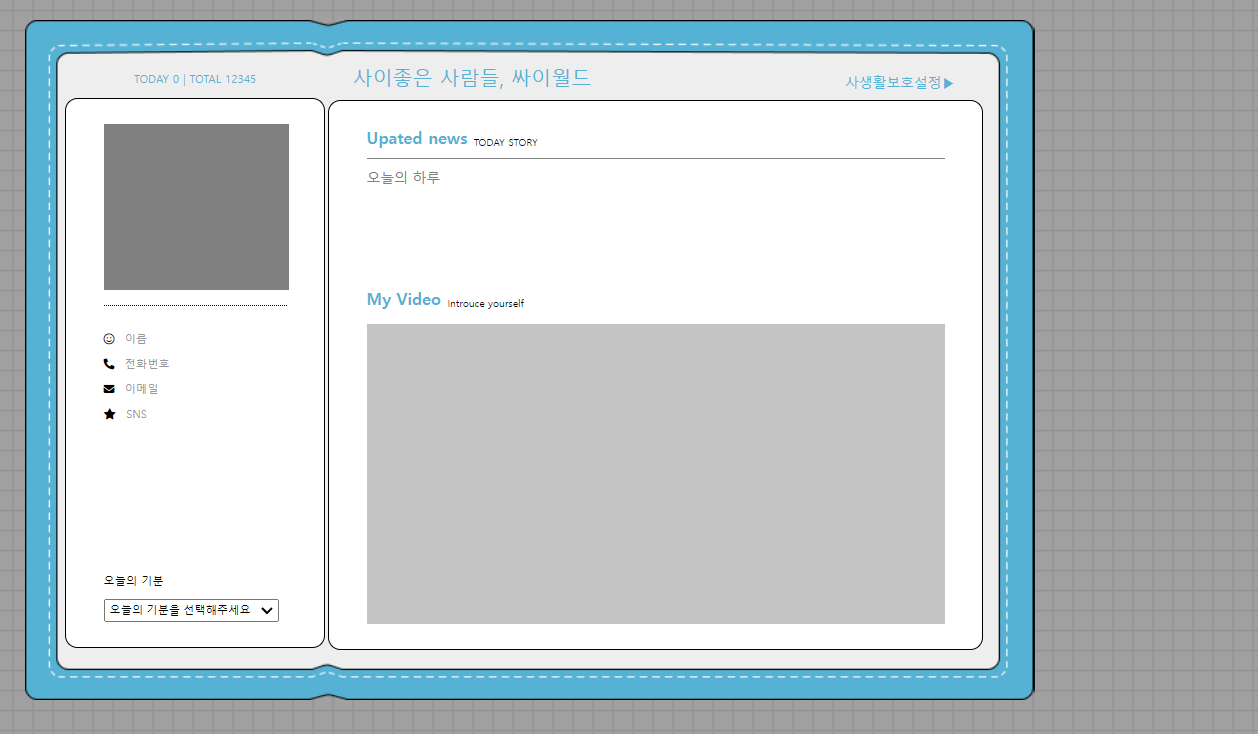
- 싸이월드 실습 2 -
<!DOCTYPE html>
<html lang="ko">
<head>
<title>프망생님의 미니홈피 :: 사이좋은 사람들, 싸이월드</title>
<link href="./styles/index.css" rel="stylesheet">
<script src="https://kit.fontawesome.com/------.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="background">
<div class="outerbox">
<div class="wrapper">
<div class="wrapper_left">
<div class="wrapper_left_header">
<div class="today">
<span>TODAY </span>
<span>0</span>
<span> | TOTAL </span>
<span>12345</span>
</div>
</div>
<div class="wrapper_left_body">
<div class="left_body_header">
<div class="left_body_header_pic">
</div>
<div class="left_body_header_line">
</div>
</div>
<div class="left_body_profile">
<div class="profile">
<div class="profile_user">
<span><i class="fa-regular fa-face-smile"></i></span>
<span class="userInfo"> 이름</span>
</div>
<div class="profile_user">
<span><i class="fa-solid fa-phone"></i></span>
<span class="userInfo"> 전화번호</span>
</div>
<div class="profile_user">
<span><i class="fa-solid fa-envelope"></i></span>
<span class="userInfo"> 이메일</span>
</div>
<div class="profile_user">
<span><i class="fa-solid fa-star"></i></span>
<span class="userInfo"> SNS</span>
</div>
</div>
</div>
<div class="left_body_footer">
<div class="my_feel">
<span class="user_feel">오늘의 기분</span>
<select class="user_feel_select">
<option disabled="true" selected="true">오늘의 기분을 선택해주세요</option>
<option>기쁨 😊</option>
<option>슬픔 😢</option>
<option>피곤 🥱</option>
<option>분오 😡</option>
</select>
</div>
</div>
</div>
</div>
<div class="wrapper_right">
<div class="wrapper_right_header">
<div class="wrapper_right_title">
사이좋은 사람들, 싸이월드
</div>
<div class="wrapper_right_subtitle">
사생활보호설정▶
</div>
</div>
<div class="wrapper_right_body">
<iframe src="./home.html"></iframe>
</div>
</div>
</div>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
margin: 0px;
}
.background {
width: 1024px;
height: 600px;
background-image: url("../images/background.png");
padding: 20px 0px 0px 20px;
}
.outerbox {
width: 808px;
height: 544px;
background-image: url("../images/outerbox.png");
}
.wrapper {
display: flex;
flex-direction: row;
padding: 32px 32px;
}
.wrapper_left {
width: 208px;
height: 472px;
display: flex;
flex-direction: column;
}
.wrapper_left_header {
width: 100%;
height: 30px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.today {
font-size: 9px;
color: #55B2D4;
}
.wrapper_left_body {
width: 100%;
height: 440px;
border: 1px solid black;
border-radius: 10px;
background-color: white;
display: flex;
flex-direction: column;
align-items: center;
padding: 20px 30px;
}
.left_body_header {
width: 100%;
display: flex;
flex-direction: column;
}
.left_body_header_pic {
width: 148px;
height: 133px;
background-color: gray;
}
.left_body_header_line{
border-top: 1px dotted black;
margin: 12px 0px;
}
.left_body_profile {
width: 100%;
display: flex;
flex-direction: column;
}
.profile {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: start;
font-size: 9px;
}
.profile_user {
margin-top: 8px;
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.userInfo {
color: #999999;
margin-left: 8px;
}
.left_body_footer {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: start;
justify-content: end;
}
.my_feel {
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.user_feel {
font-size: 9px;
padding-bottom: 9px;
}
.user_feel_select {
width: 140px;
height: 18px;
font-size: 9px;
}
.wrapper_right {
width: 524px;
height: 472px;
display: flex;
flex-direction: column;
justify-content: flex-end;
padding-left: 2px;
}
.wrapper_right_header {
width: 100%;
display: flex;
flex-direction: row;
align-items: flex-end;
justify-content: space-between;
padding: 0px 20px;
padding-bottom: 7px;
}
.wrapper_right_title, .wrapper_right_subtitle {
font-size: 16px;
color: #55B2D4;
}
.wrapper_right_subtitle {
font-size: 11px;
}
.wrapper_right_body {
width: 524px;
height: 440px;
background-color: white;
border: 1px solid black;
border-radius: 10px;
}
iframe {
width: 100%;
height: 100%;
border: none;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Home</title>
<link href="./styles/home.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<div class="wrapper_header">
<div class="maintitle">
<div class="title">Upated news</div>
<div class="subtitle">TODAY STORY</div>
</div>
<div class="divideLine"></div>
<div class="story">오늘의 하루</div>
</div>
<div class="wrapper_body">
<div class="maintitle">
<div class="title">My Video</div>
<div class="subtitle">Introuce yourself</div>
</div>
<div class="videobox"></div>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
margin: 0px
}
html, body {
width: 100%;
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 20px 30px;
}
.wrapper_header{
width: 100%;
height: 48px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.maintitle {
display: flex;
flex-direction: row;
align-items: end;
}
.title {
font-size: 13px;
font-weight: 700;
color: #55B2D4;
}
.subtitle {
font-size: 8px;
font-weight: 400;
padding-left: 5px;
}
.divideLine {
width: 100%;
border-top: 1px solid gray;
}
.story {
font-size: 11px;
color: gray;
}
.wrapper_body {
width: 100%;
height: 270px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.videobox {
width: 100%;
height: 240px;
background-color: #C4C4C4;
}
<iframe src="./home.html"></iframe>
--- iframe 태그 : html 안에 html을 삽입할 때 사용
만약 삽입할 태그에서
html, body {
width: 100%;
height: 100%;
}
를 사용할 경우 더 상위 html의 JS에서
iframe {
width: 100%;
height: 100%;
}
를 선언해줘야 사용 가능
'프론트엔드 공부 > 싸이월드 실습' 카테고리의 다른 글
| 07일차 프론트엔드 공부 - 싸이월드 실습 5 (2) | 2024.09.04 |
|---|---|
| 06일차 프론트엔드 공부 - 싸이월드 실습 4 (7) | 2024.09.04 |
| 05일차 프론트엔드 공부 - 싸이월드 실습 3 (1) | 2024.09.04 |
| 03일차 프론트엔드 공부 - 싸이월드 실습1 (0) | 2024.09.04 |