- 1일차 쇼핑몰 실습-

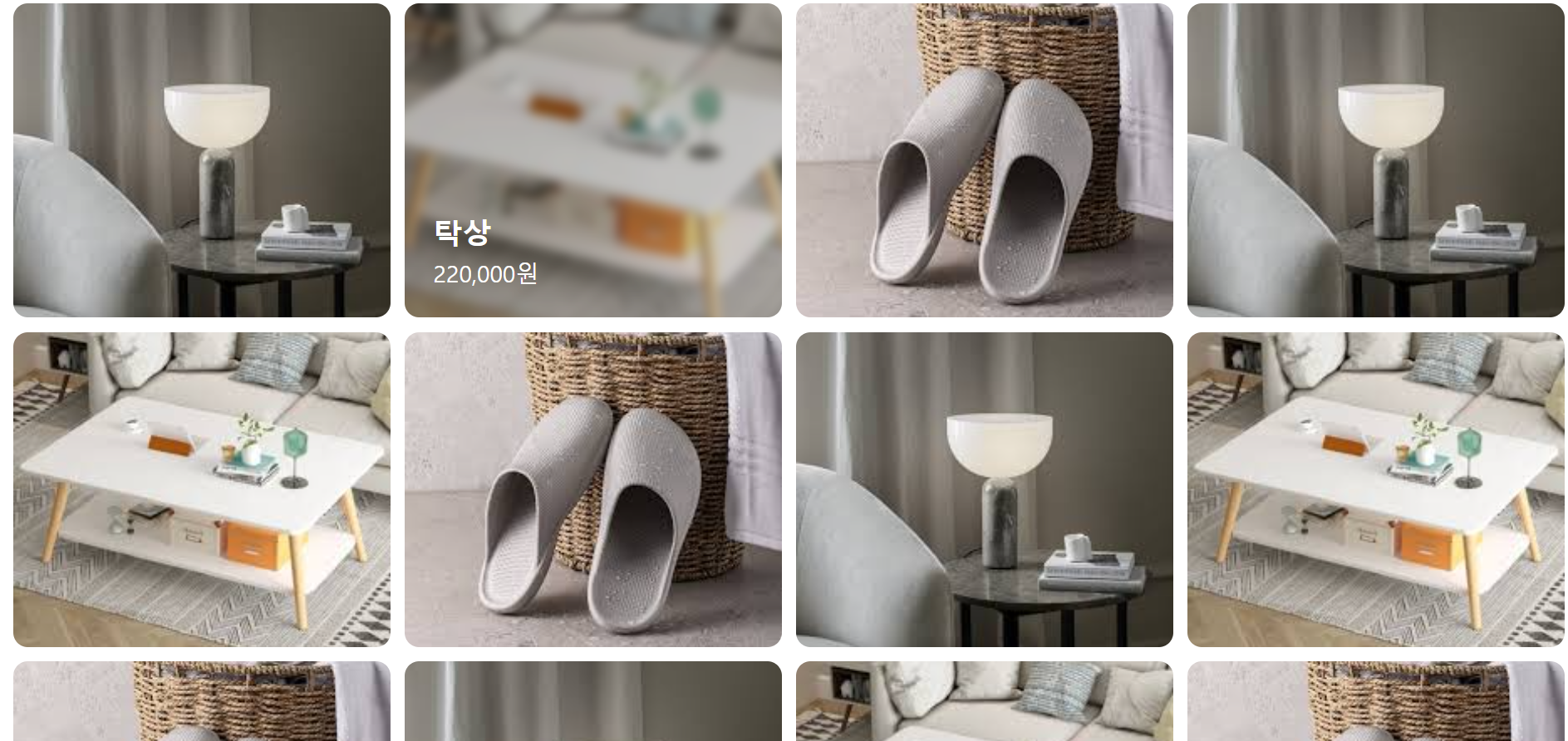
상품 이미지에 마우스를 대면 상품명과 가격이 나오도록 사이트를 만들예정이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>상점 방문을 환영합니다.</title>
<link rel="stylesheet" href="./card.css">
</head>
<body>
<div class="itemWrap">
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">80,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">20,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">20,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">20,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.itemWrap {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
padding: 10px;
}
.item {
width: calc(25% - 7px);
aspect-ratio: 6 / 5;
position: relative;
overflow: hidden;
border-radius: 10px;
margin-bottom: 10px;
}
.imgBox {
width: 100%;
height: 100%;
}
.imgBox img {
width: 100%;
height: 100%;
object-fit: cover;
}
.textBox {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
padding: 20px;
z-index: 3;
}
.textBox p {
color: white;
margin: 5px 0 0;
}
.textBox_name {
font-size: 20px;
font-weight: 600;
opacity: 0;
transform: translateY(60px)
}
.textBox_price {
font-size: 16px;
font-weight: 400;
opacity: 0;
transform: translateY(60px)
}
.item:after {
content: "";
display: block;
background: rgba(0, 0, 0, 0.2);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
opacity: 0;
}
.item:hover:after {
opacity: 1;
}
.item:hover .imgBox img {
transform: scale(1.2);
filter: blur(3px);
}
.item:hover .textBox_name {
opacity: 1;
transform: translateY(0)
}
.item:hover .textBox_price {
opacity: 1;
transform: translateY(0)
}
.item:after,
.item .imgBox img,
.item .textBox_name{
transition: all 0.4s ease-in-out;
}
.item .textBox_price {
transition: all 0.4s ease-in-out 0.2s;
}
.itemWrap {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
padding: 10px;
}
flex-wrap: wrap; 을 통해 한 줄에 상품이 4개 이상 존재하면 줄바꿈을 허용하였다.
.item {
width: calc(25% - 7px);
aspect-ratio: 6 / 5;
position: relative;
overflow: hidden;
border-radius: 10px;
margin-bottom: 10px;
}
이 CSS 코드에서 aspect-ratio는 width와 height의 비율을 정해주는 코드이다.
width를 25% - 7px 로 선언 했기에 height는 이 width의 6/5 크기로 선언이 된다.
.textBox_name {
font-size: 20px;
font-weight: 600;
opacity: 0;
transform: translateY(60px)
}
위 코드에소 opacity 를 0으로 선언하여 투명하도록 선언하였고 translateY(60px)를 통해 이미지 밖에 표시되도록 하여 기본 상태에서는 보이지 않도록 선언하였다.
.item:hover .textBox_name {
opacity: 1;
transform: translateY(0)
}
이 코드를 통해 item에 마우스를 대면 이름이 보이도록 하고 위치또한 초기화 시켜줘서 우리가 실제로 볼 수 있는 위치로 이동하도록 하였다.
'프론트엔드 공부 > 쇼핑몰 실습' 카테고리의 다른 글
| 쇼핑몰 실습 3일차 (0) | 2024.09.26 |
|---|---|
| 쇼핑몰 실습 2일차 (0) | 2024.09.22 |