- 3일차 쇼핑몰 실습-
쇼핑몰 페이지 반응형 만들기 실습



<!DOCTYPE html>
<html lang="ko">
<head>
<title>프망생의 쇼핑몰</title>
<link rel="stylesheet" href="./shop.css">
</head>
<body>
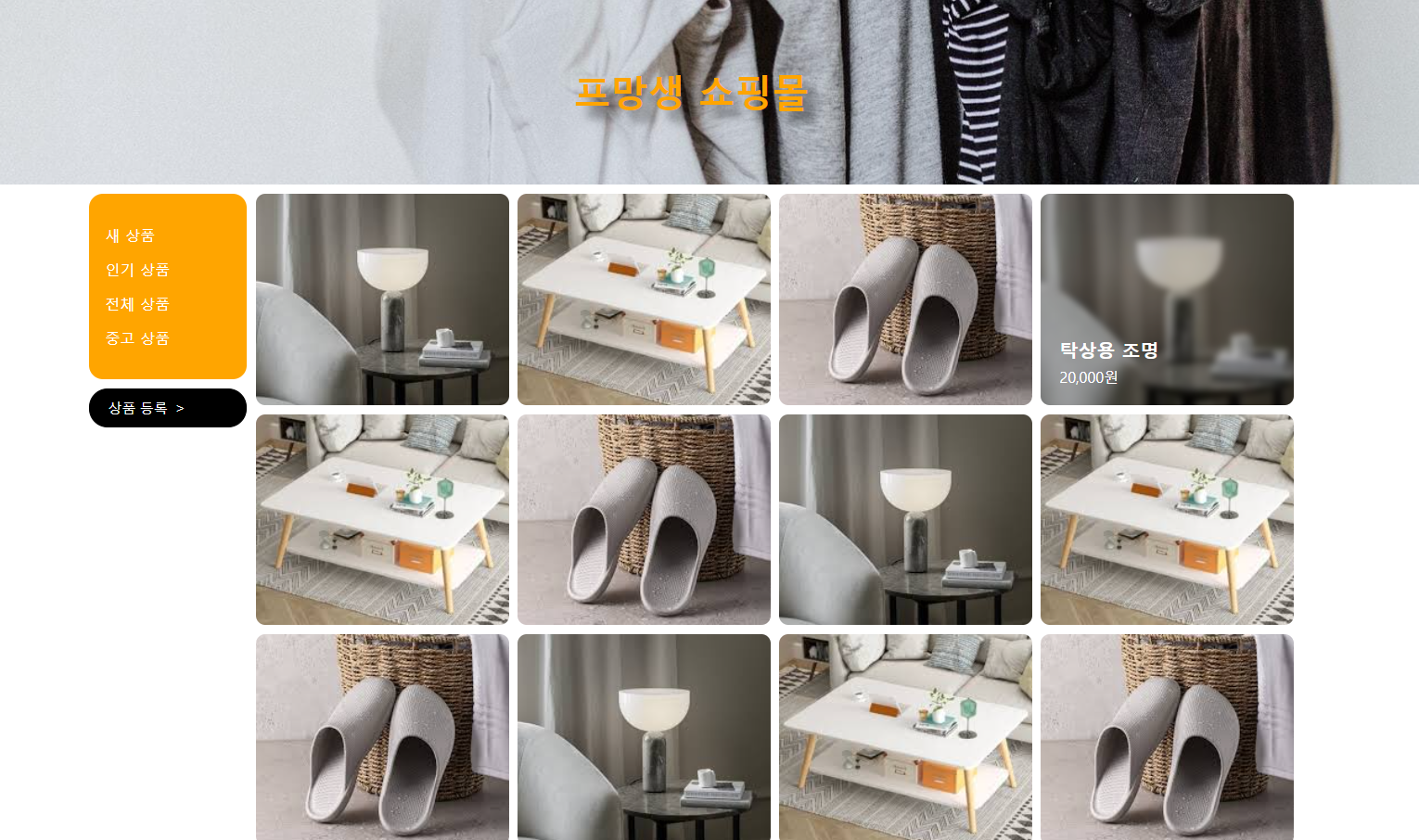
<section class="mainBanner">
<h1 class="text">
프망생 쇼핑몰
</h1>
</section>
<div class="container">
<section class="wrapper">
<div class="sidebar">
<nav class="mainMenu">
<ul>
<li><a href="">새 상품</a></li>
<li><a href="">인기 상품</a></li>
<li><a href="">전체 상품</a></li>
<li><a href="">중고 상품</a></li>
</ul>
</nav>
<div class="writeBtnBox">
<button class="writeBtn">
상품 등록 <span class="arrow">></span>
</button>
</div>
</div>
<div class="itemWrap">
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">80,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">20,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">20,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상용 조명</p>
<p class="textBox_price">20,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">탁상</p>
<p class="textBox_price">220,000원</p>
</div>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="탁상용 조명">
<div class="textBox">
<p class="textBox_name">슬리퍼</p>
<p class="textBox_price">27,000원</p>
</div>
</div>
</div>
</div>
</section>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.mainBanner {
width: 100%;
height: 200px;
background-image: url("./img/banner.jpg");
background-size: cover;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-bottom: 10px;
}
.mainBanner .text {
font-size: 40px;
font-weight: 700;
color: orange;
text-shadow: 12px 12px 10px rgba(0, 0, 0, 0.5);
animation: titleText 1s ease-in-out;
}
@keyframes titleText {
0% {
transform: translateY(70px);
opacity: 0;
}
93%{
transform: translateY(-15px);
}
100% {
transform: translateY(0);
opacity: 1;
}
}
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: flex-start;
}
.wrapper {
width: 100%;
max-width: 1320px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
padding: 0 10px;
}
.sidebar {
width: 170px;
}
.mainMenu {
background: orange;
border-radius: 15px;
padding: 10px;
}
.mainMenu ul {
height: auto;
padding: 0;
display: block;
}
.mainMenu ul li {
list-style: none;
display: block;
}
.mainMenu ul li a {
display: block;
padding: 8px;
color: white;
border-radius: 20px;
transition: all 0.25s ease-in-out;
}
.writeBtnBox {
padding-top: 10px;
}
.writeBtn {
width: 100%;
background: black;
border: 1px solid black;
color: white;
padding: 10px 20px;
text-align: left;
font-size: 15px;
border-radius: 20px;
transition: all 0.25s ease-in-out;
}
.writeBtn .arrow {
display: inline-block;
padding-left: 5px;
transition: all 0.25s ease-in-out;
}
.itemWrap {
width: calc(100% - 170px);
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
padding-left: 10px;
}
.item {
width: calc(25% - 7px);
aspect-ratio: 6 / 5;
position: relative;
overflow: hidden;
border-radius: 10px;
margin-bottom: 10px;
cursor: pointer;
}
.imgBox {
width: 100%;
height: 100%;
}
.imgBox img {
width: 100%;
height: 100%;
object-fit: cover;
}
.textBox {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
padding: 20px;
z-index: 3;
}
.textBox p {
color: white;
margin: 5px 0 0;
}
.textBox_name {
font-size: 20px;
font-weight: 600;
opacity: 0;
transform: translateY(60px)
}
.textBox_price {
font-size: 16px;
font-weight: 400;
opacity: 0;
transform: translateY(60px)
}
.item:after {
content: "";
display: block;
background: rgba(0, 0, 0, 0.2);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
opacity: 0;
}
.item:after,
.item .imgBox img,
.item .textBox_name{
transition: all 0.4s ease-in-out;
}
.item .textBox_price {
transition: all 0.4s ease-in-out 0.2s;
}
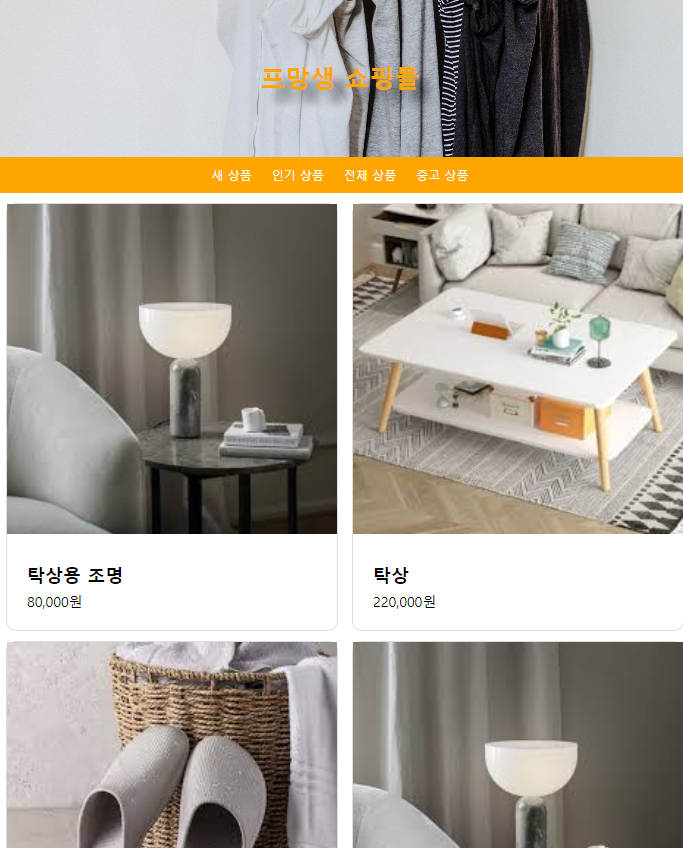
@media screen and (max-width: 767px) {
/* mobile */
.mainBanner {
height: 160px;
margin-bottom: 0;
}
.mainBanner .text {
font-size: 25px;
}
.wrapper {
flex-direction: column;
padding: 0;
}
.sidebar {
width: 100%;
}
.mainMenu {
border-radius: 0;
padding: 0;
}
.mainMenu ul {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin: 0;
}
.mainMenu ul li a {
font-size: 12px;
padding: 10px;
}
.writeBtnBox {
display: none;
}
.itemWrap {
width: 100%;
margin-top: 10px;
}
.item {
width: calc(50% - 7px);
overflow: visible;
aspect-ratio: unset;
border: 1px solid #dddddd;
height: auto;
}
.textBox {
position: relative;
width: 100%;
height: auto;
}
.textBox p {
color: black;
}
.textBox_name {
font-size: 18px;
opacity: 1;
transform: translateY(0)
}
.textBox_price {
font-size: 14px;
opacity: 1;
transform: translateY(0)
}
}
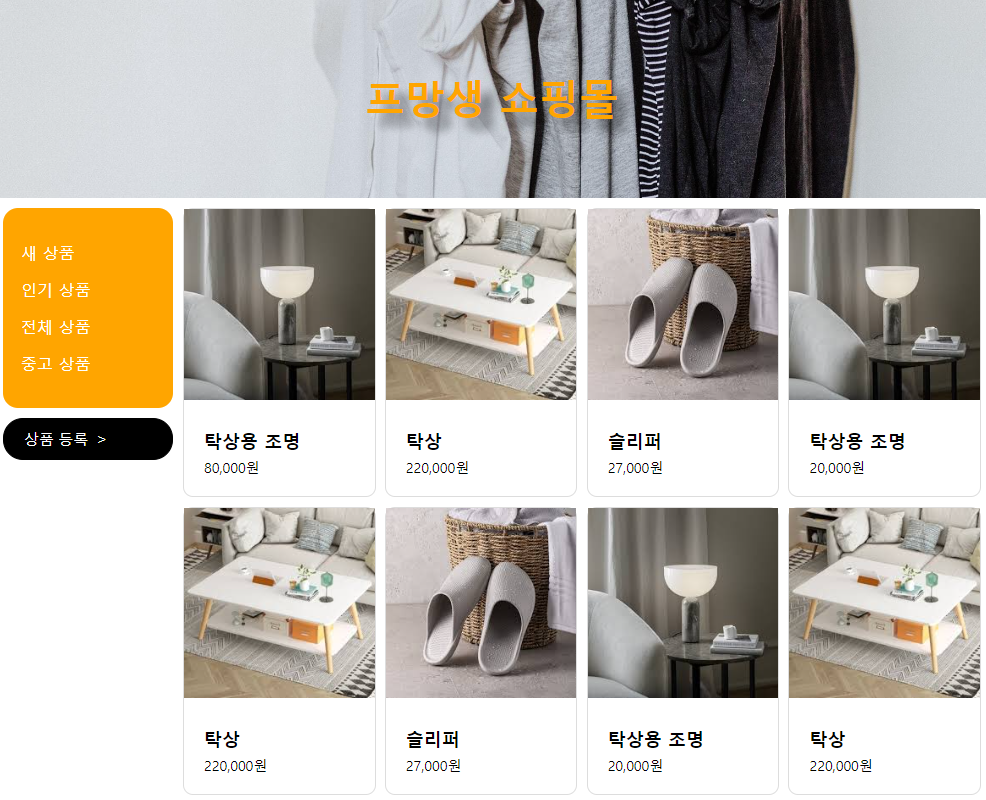
@media screen and (min-width: 768px) and (max-width: 1023px) {
/* tablet */
.item {
overflow: visible;
aspect-ratio: unset;
border: 1px solid #dddddd;
height: auto;
}
.textBox {
position: relative;
width: 100%;
height: auto;
}
.textBox p {
color: black;
}
.textBox_name {
font-size: 18px;
opacity: 1;
transform: translateY(0)
}
.textBox_price {
font-size: 14px;
opacity: 1;
transform: translateY(0)
}
}
@media screen and (min-width: 1024px) {
.mainMenu ul li a:hover {
padding-left: 15px;
background: rgb(255, 145, 0);
}
.writeBtn:hover {
background: white;
color: #333333;
}
.writeBtn:hover .arrow {
transform: translateX(30px);
}
.item:hover:after {
opacity: 1;
}
.item:hover .imgBox img {
transform: scale(1.2);
filter: blur(3px);
}
.item:hover .textBox_name {
opacity: 1;
transform: translateY(0)
}
.item:hover .textBox_price {
opacity: 1;
transform: translateY(0)
}
}'프론트엔드 공부 > 쇼핑몰 실습' 카테고리의 다른 글
| 쇼핑몰 실습 2일차 (0) | 2024.09.22 |
|---|---|
| 쇼핑몰 실습 1일차 (1) | 2024.09.21 |