- 19일차 프론트엔드 공부 -
반응형 웹
다양한 디바이스에서 접속했을 때 기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지 를 뜻합니다.
미디어 쿼리
뷰포트의 너비에 따라 웹 사이트의 스타일 시트를 수정할 수 있다.
뷰포트 너비 이외에도 단말기의 종류, 해상도 등을 기준으로 설정할 수 있다.
@media 미디어 쿼리
@media screen and (max-width: 500px) {
// 스크린의 viewport의 너비가 500px 이하인 경우
// 적용시킬 스타일 시트
}
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="box">
박스입니다.
</div>
<div class="container">
<div class="box1">
박스1
</div>
<div class="box2">
박스2
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
}
.box {
height: 200px;
background: blue;
color: white;
padding: 30px;
}
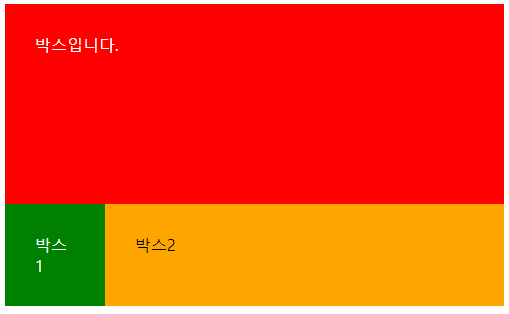
@media screen and (max-width: 600px) {
.box {
background: red;
}
}
.container {
display: flex;
flex-direction: row;
}
.box1 {
width: 20%;
background: green;
color: white;
padding: 30px;
}
.box2 {
width: 80%;
background: orange;
padding: 30px;
}
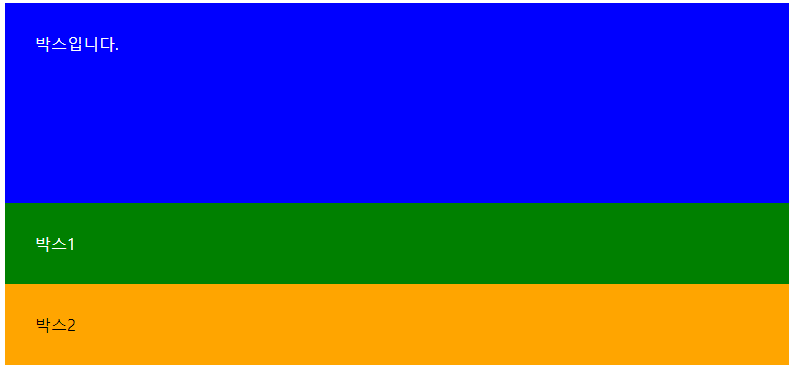
@media screen and (min-width: 601px) {
.container {
flex-direction: column;
}
.box1{
width: 100%;
}
.box2 {
width: 100%;
}
}

breakpoint
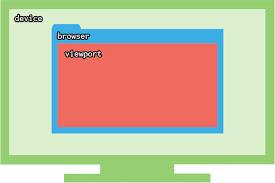
viewport란?
웹 브라우저를 통해 웹페이지에 접속했을 때, 주소창이나 탭 등을 제외하고 실제 웹페이지의 컨텐츠가 차지하는 영역을 의미한.
기본적으로 PC > Tablet > Mobile 순서의 뷰포트를 가진다.

breakpoint 란?
반응형 웹페이지의 작업 기준이 되는 중단점을 의미한다.
간단하게 말해서, PC / Tablet / Mobile의 기준이 되는 규격 분기이다.
| 크기 | 중단점 |
| Mobile | 0 ~ 767px |
| Tablet | 767 ~ 1023px |
| PC | 1024 ~ 1439px |
| PC Large | 1440px ~ |
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="container">
<span class="contents">
안녕하세요.
</span>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
.container {
background: red;
padding: 30px;
}
.contents {
color: white;
}
.contents::after {
content: "저는 PC 입니다.";
}
/* PC 기본 설정 */
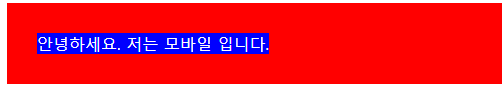
@media screen and (max-width: 767px) {
/* mobile */
.contents {
background: blue;
}
.contents::after {
content: "저는 모바일 입니다."
}
}
@media screen and (min-width: 768px) and (max-width: 1023px) {
/* tablet */
.contents {
background: green;
}
.contents::after {
content: "저는 테블릿 입니다."
}
}



'프론트엔드 공부 > CSS 기초' 카테고리의 다른 글
| 18일차 프론트엔드 공부 - grid (0) | 2024.09.23 |
|---|---|
| 17일차 프론트엔드 공부 - animation (0) | 2024.09.22 |
| 16일차 프론트엔드 공부 - transform (0) | 2024.09.21 |
| 15일차 프론트엔드 공부 - 함수, position, transition (0) | 2024.09.19 |
| 14일차 프론트엔드 공부 - 폰트, 단위 (0) | 2024.09.12 |