- 09일차 프론트엔드 공부 -
<link> 태그
rel : 해당 태그로 연결 시켜줄 파일과 어떤 관계인지 지정
href : 연결할 파일의 경로를 지정
선택자 (Selector)
태그 선택자
tag {
property : value
}
ex)
div {
background-color : red;
}
id 선택자
#id {
property : value;
}
ex)
#title {
font-size : 24px;
}
class 선택자
.class {
property : value;
}
ex)
.box {
border : 2px solid red;
}
자손 선택자
<h1 class=”title> 제목</h1>
<div class=”box1>
<h1 class=”title>부제목</h1>
</div>
ex)
.box1 .title {
color : red;
}
-> box1 class 안에 있는 title class 만 선택한다 (공백 필요)
다중 선택자
선택자1선택자2 {
속성 : 속성값
}
ex)
.box#title {
color : red
}
-> title 이라는 id를 가지면서 box라는 class 를 가진 태그만 선택한다 (공백 필요X)
font 기본 속성
font-size : 폰트의 사이즈
font-weight : 폰트의 굵기
font-style : 글자의 기울임.
test-decoration : 텍스트에 장식용 선 (밑줄, 취소선 등)
color : 폰트의 색상
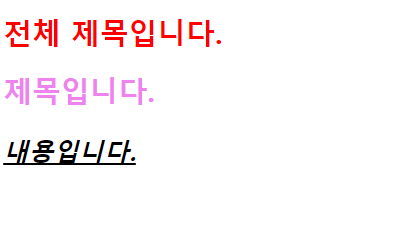
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h1 class="title">전체 제목입니다.</h1>
<div class="box1">
<h1 class="title" id="headline">제목입니다.</h1>
<p class="contents">내용입니다.</p>
</div>
</body>
</html>
.title {
color: red;
}
.box1 .title {
color: yellow;
}
.contents {
font-size: 28px;
font-style: italic;
text-decoration: underline;
font-weight: 700;
}
.title#headline {
color: violet;
}

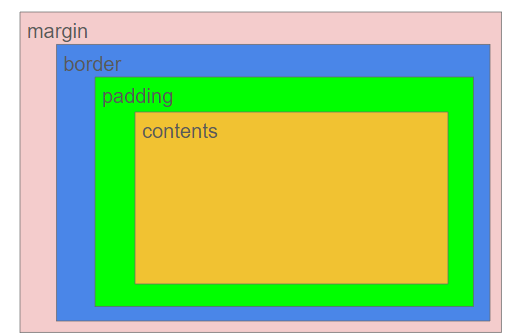
css 박스 모델
웹 브라우저에서 HTML을 구성할 때 각각의 요소가 차지하는 박스 공간을 정의한 모델

<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<!-- <div class="box1">
DIV 입니다.
</div> -->
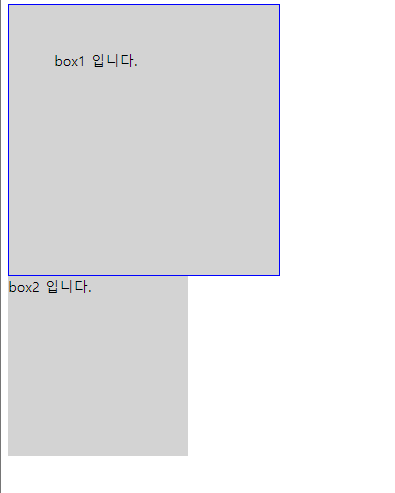
<div class="box1">
box1 입니다.
</div>
<div class="box2">
box2 입니다.
</div>
</body>
</html>
/* .box1 {
background-color: gray;
width: 400px;
height: 300px;
border: 2px solid red;
padding: 50px;
margin: 50px;
} */
div {
width: 200px;
height: 200px;
background: lightgray;
}
.box1 {
padding: 50px;
border: 1px solid blue;
}
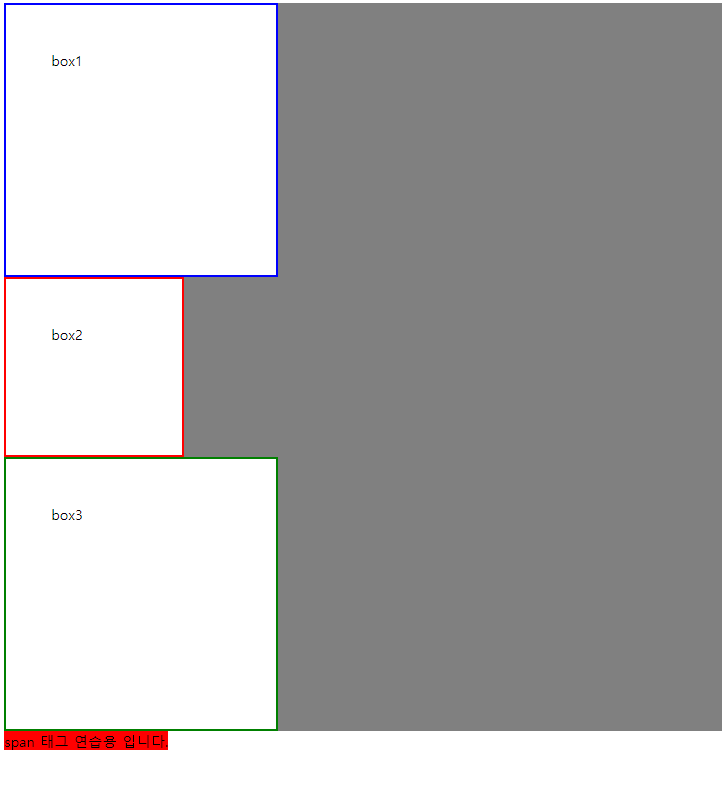
Box-sizing
content-box : Content 영역을 기준으로 box의 size를 적용 (기본 값)
border-box : Border 영역을 기준으로 box의 size를 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="container">
<div class="box1">
box1
</div>
<div class="box2">
box2
</div>
<div class="box3">
box3
</div>
</div>
<div class="container2">
<span class="text">span 태그 연습용 입니다.</span>
</div>
</body>
</html>
.container {
background-color: gray;
}
.box1 {
width: 200px;
height: 200px;
background-color: white;
border: 3px solid blue;
box-sizing: content-box;
padding: 50px;
}
.box2 {
width: 200px;
height: 200px;
background-color: white;
border: 3px solid red;
box-sizing: border-box;
padding: 50px;
}
.box3 {
width: 200px;
height: 200px;
background-color: white;
border: 3px solid green;
padding: 50px;
}
.text {
width: 200px;
height: 50px;
background-color: red;
}

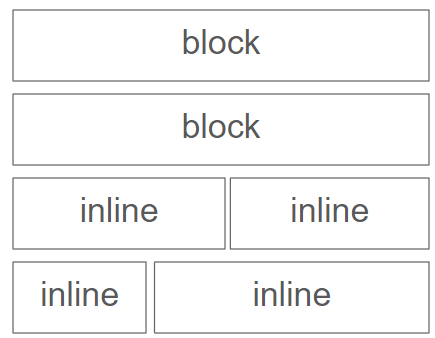
block 요소
- 블록 요소를 여러개 연속해서 쌓을 경우 자동으로 다음 줄로 넘어간다.
- 좌우 양 쪽으로 늘어나 부모 요소의 너비를 가득 채운다.
inline 요소
- 여러개의 요소를 연속해서 입력해도 자동으로 다음 줄로 넘어가지 않는다.
- 태그에 할당된 공간 만큼의 너비만 차지한다.

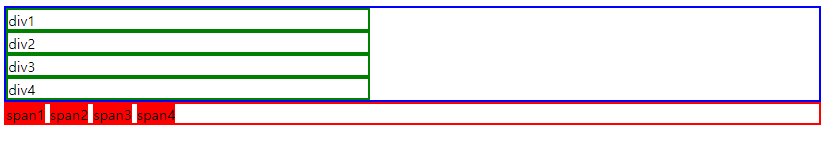
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="block_container">
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
</div>
<div class="inline_container">
<span>span1</span>
<span>span2</span>
<span>span3</span>
<span>span4</span>
</div>
</body>
</html>
.block_container {
border: 3px solid blue;
}
.inline_container {
border: 3px solid red;
}
.block_container div {
border: 3px solid green;
width: 400px;
}
.inline_container span {
background-color: red;
width: 400px;
}

'프론트엔드 공부 > CSS 기초' 카테고리의 다른 글
| 15일차 프론트엔드 공부 - 함수, position, transition (0) | 2024.09.19 |
|---|---|
| 14일차 프론트엔드 공부 - 폰트, 단위 (0) | 2024.09.12 |
| 13일차 프론트엔드 공부 - 폰트, 단위 (1) | 2024.09.11 |
| 12일차 프론트엔드 공부 - Float, Flex (0) | 2024.09.10 |
| 11일차 프론트엔드 공부 - Float, Flex (0) | 2024.09.09 |