- 12일차 프론트엔드 공부 -
가상 클래스 선택자
:first-of-type
:first-child
형제 요소 중 첫번째 요소를 선택하는 가상 클래스
:first-of-type
형제 요소 중 첫번째 요소를 선택하는 가상 클래스 하지만 :first-child와 다르게 :first-of-type 이라는 가상 클래스가 적용된 선택자에 해당 되는 요소만 카운트한다
:last-of-type
:nth-of-type(n)
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="container">
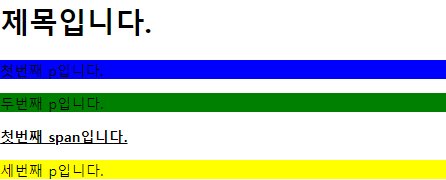
<h1>제목입니다.</h1>
<p>첫번째 p입니다.</p>
<p>두번째 p입니다.</p>
<span>첫번째 span입니다.</span>
<p>세번째 p입니다.</p>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
.container span:first-child {
background-color: red;
}
.container p:first-of-type {
background-color: blue;
}
.container p:last-of-type {
background-color: yellow;
}
.container p:nth-of-type(2) {
background-color: green;
}
.container span:first-of-type {
font-weight: 600;
text-decoration: underline;
}

:active
활성화된 요소를 선택하는 가상 클래스 선택자
활성화된 요소란?
버튼 등을 클릭해서 요소의 동작이 활성화되어있는 상태
:focus
focus를 받고 있는 입력 창 등의 요소를 선택하는 가상 클래스 선택자
focus를 받고 있는 요소란?
Tab 키 등을 이용해서 입력창의 커서가 활성화되어있는 상태
:visited
사용자가 방문한 적 있는 링크를 선택하는 가상 클래스 선택자
사용자가 방문한 적 있는 링크란?
링크를 눌러서 해당 경로를 방문한 기록이 브라우저상에 남아 있는 링크 (기본 컬러 -보라색)
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
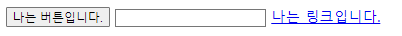
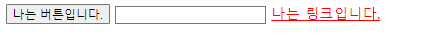
<button class="button1">나는 버튼입니다.</button>
<input type="text" class="input1">
<a href="http://google.com" class="link1">나는 링크입니다.</a>
</body>
</html>
.button1:active {
background-color: red;
}
.input1:focus {
background-color: green;
}
.link1:visited {
color: red;
}
active를 이용하여 버튼을 누르고 있을 때 배경색이 빨간색으로 변경되게 했다.
focus를 이용하여 입력 창이 선택되어있으면 배경색이 초록색으로 변경되게 했다.
visited를 이용하여 링크를 누르면 이후 링크색이 빨간색으로 변경되게 했다

flex 레이아웃
flex-wrap
flex-item이 여러개일 때, item들의 줄바꿈을 허용할 것인지 말 것인지 결정한다.
flex-wrap : nowrap(기본값)

flex-wrap : wrap

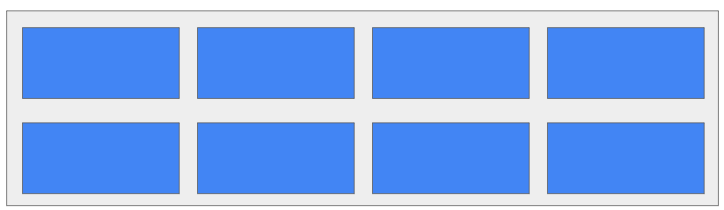
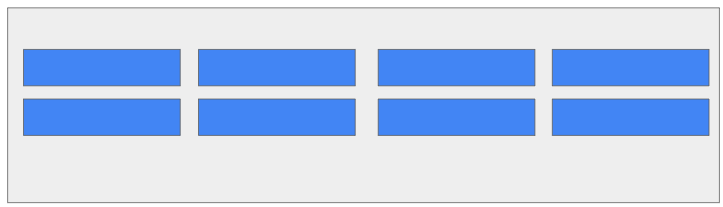
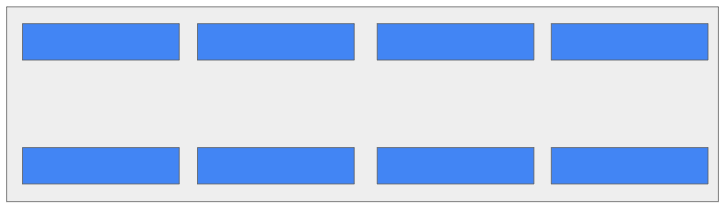
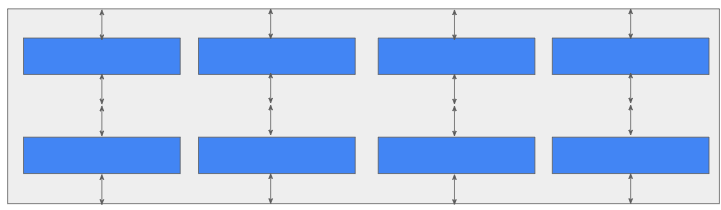
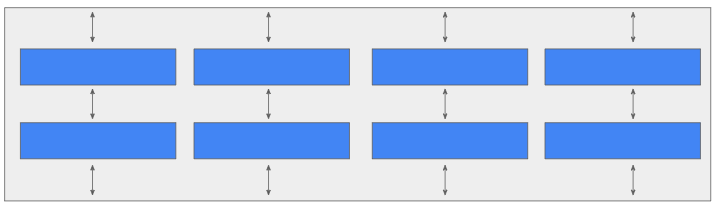
align-content
여러줄이 된 flex-item의 중심 반대 축 정렬을 어떻게 할 지 결정한다.
align-content : stretch (기본값)

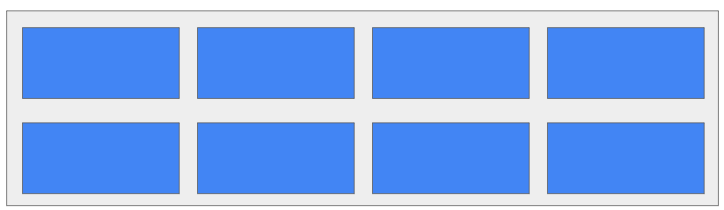
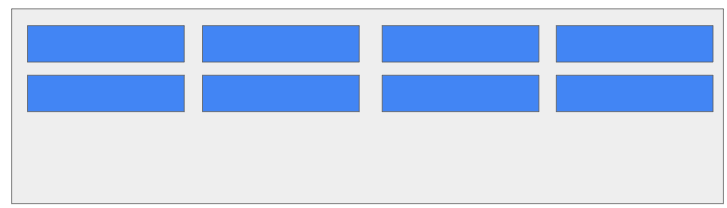
align-content : flex-start

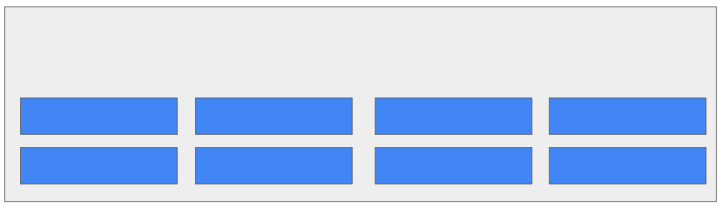
align-content : flex-end

align-content : center

align-content : space-between

align-content : space-around

align-content : space-evenly

flex-flow
flex-direction과 flex-wrap을 합쳐놓은 단축 속성
flex-direction : row;
flex-wrap : wrap;
→ flex-flow : column wrap
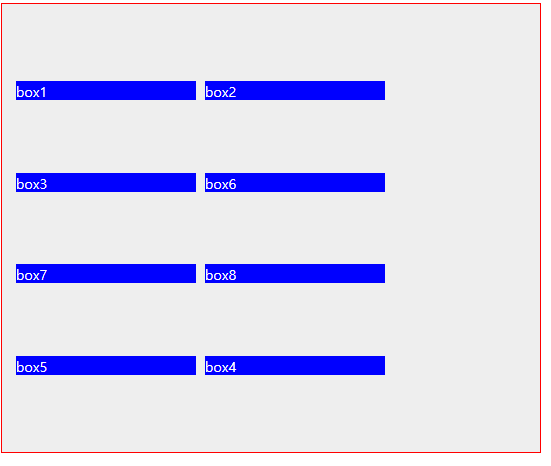
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
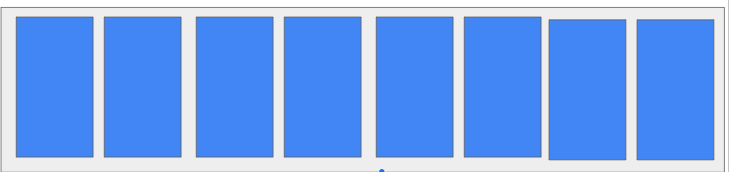
<div class="container">
<div>box1</div>
<div>box2</div>
<div>box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div>box6</div>
<div>box7</div>
<div>box8</div>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
.container {
width: 600px;
height: 500px;
background-color: #eeeeee;
border: 2px solid red;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
}
.container div {
background-color: blue;
margin: 5px;
width: 200px;
color: white;
}
.box4{
order: 3;
}
.box5 {
order: 1;
}
'프론트엔드 공부 > CSS 기초' 카테고리의 다른 글
| 15일차 프론트엔드 공부 - 함수, position, transition (0) | 2024.09.19 |
|---|---|
| 14일차 프론트엔드 공부 - 폰트, 단위 (0) | 2024.09.12 |
| 13일차 프론트엔드 공부 - 폰트, 단위 (1) | 2024.09.11 |
| 11일차 프론트엔드 공부 - Float, Flex (0) | 2024.09.09 |
| 09일차 프론트엔드 공부 - 기초 CSS (0) | 2024.09.04 |